À l'origine, le terme "prototype" désigne le premier exemplaire d'un produit, fabriqué avant sa commercialisation officielle. Mais ce concept s'est aujourd'hui étendu au domaine du web : en effet, le prototypage est devenu une étape incontournable pour les développeurs et les webdesigners, que ce soit dans le cadre de la création d'un site internet ou d'une application mobile.
Différentes approches sont possibles pour créer un prototype de site web. Il en existe d'ailleurs plusieurs sortes, qui possèdent des niveaux de détail et de précision variables.
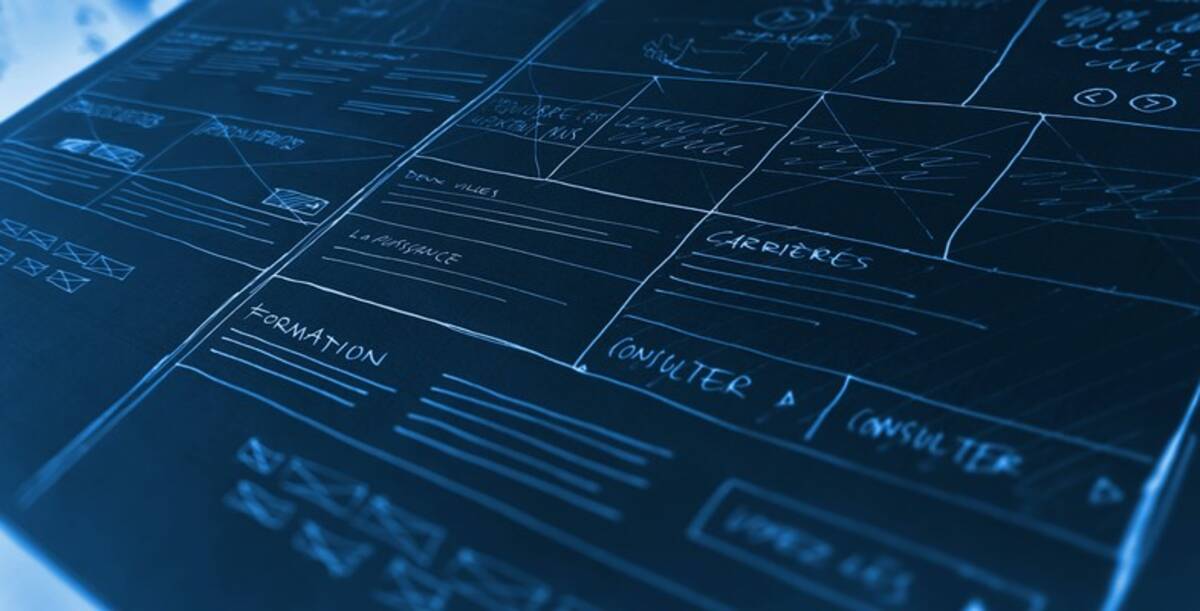
La forme la plus basique de prototypage est sans doute l'arborescence fonctionnelle, qui consiste à représenter de façon schématique les fonctionnalités du site, les imbrications et les connexions entre les différentes pages... L'arborescence est généralement suivie d'un zoning, qui consiste à représenter grossièrement les pages web sous forme de blocs, afin de donner une idée de l'organisation du contenu.
L'étape suivante, appelée wireframe, consiste à ajouter du texte, des images ou encore des vidéos dans les blocs de contenu du zoning. Le wireframe permet à l'agence de développeur web d'avoir une idée plus précise de la structure du site, sans prendre en compte l'aspect esthétique.
Le prototypage se poursuit par la conception d'un mockup : il s'agit, grossièrement, d'un wireframe converti en page HTML. Contrairement aux précédents prototypes, cette maquette a la particularité d'être dynamique et interactive. On peut donc y insérer des liens pour naviguer entre les pages, mais aussi des formulaires.
À partir de là, le prototype peut être amélioré en intégrant des couleurs, des typographies et des éléments graphiques divers, afin de s'approcher le plus possible de l'aspect final du site web.
Les avantages d'un prototype de site web
Faciliter la prise de décision
Avec un prototype de site internet, vous disposez d'un support tangible pour définir le cadre fonctionnel de votre projet. Autrement dit, cet outil permet de montrer de façon claire le contenu et la structure de votre futur site. En alignant les visions de chacun autour d'un prototype, vous évitez tout malentendu lors de la conception de votre interface.
C'est donc un véritable outil de collaboration, qui permet de prendre des décisions plus éclairées tout au long de votre projet de création de site.
Tester les fonctionnalités du site
Avec un prototype, vous avez la possibilité d'effectuer très tôt des tests utilisateurs qui vous permettront de conforter vos choix ou, au contraire, de les remettre en question. Qu'il s'agisse du design, de l'ergonomie ou de la fluidité de la navigation, il est essentiel d'évaluer l'expérience utilisateur (UX) de votre site dès sa phase de conception. L'objectif étant que le site soit parfaitement fonctionnel lors de sa mise en ligne définitive.
Pour cette phase de test, vous ne devez pas vous contenter de montrer aux utilisateurs de simples maquettes. En effet, il existe un fossé entre un simple aperçu visuel et une véritable interaction avec l'interface. En observant la manière dont les utilisateurs naviguent sur votre prototype, vous obtiendrez de nombreuses informations qui vous permettront d'améliorer votre futur site.
Anticiper les difficultés
Le parcours d'un utilisateur sur un site internet est un processus très complexe. À tel point qu'il est difficile d'anticiper tous les cas de figure susceptibles de se produire. Par exemple, l'affichage du site peut être altéré en fonction de l'appareil utilisé par l'internaute. Mais, alors qu'il existe une multitude de tailles d'écrans, il n'est pas évident de garantir un affichage optimal sur tous les supports.
L'intérêt d'un prototype détaillé est justement d'anticiper ces problèmes, en les détectant avant la phase de développement. En effet, mieux vaut consacrer du temps à cette tâche en amont, afin de partir sur des bases saines pour la création du site web final.
Par ailleurs, en prévoyant les difficultés potentielles et les cas de figure qu'ils devront gérer, les développeurs peuvent évaluer avec plus de précision le temps à consacrer à leurs différentes tâches, mais aussi leur complexité.
Ainsi, la conception d'un prototype est une étape incontournable pour votre projet de création web. Cet outil vous aidera non seulement à faire les bons choix et à tester votre site en profondeur, mais aussi à anticiper les difficultés techniques qui pourraient survenir lors du développement.






Comment prototyper un site internet ?